מרווח בין שורות בפסקה באמצעות CSS
| שתף בפייסבוק | טוויטר |
מרווח או ריווח בין שורות בפסקה הוא עניין חשוב עבור נגישות הקורא. כאשר יוצרים תוכן, טקסט, מרווח בין שורות יכול להקל מאוד על הקורא, במיוחד בטקסטים ארוכים.
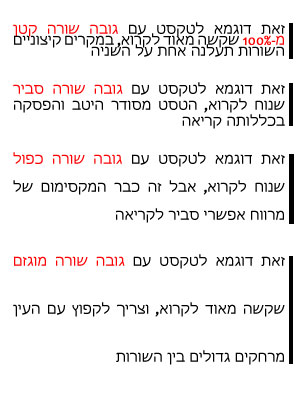
מרווח מומלץ בין שורות בפסקה יכול לנוע בין רווח של שורה בודדת, רווח של 130%-140% בהגדרת גובה שורה, מרווח של שורה וחצי או מרווח כפול, כשהאחרון הוא המרווח המקסימלי המומלץ. יותר מזה, זה המרווח יהיה מוגזם ויקשה על עיניי הקורא לקפוץ משורה לשורה.

עם כל רווח שתבחרו מאלה המומלצים למעלה עבור הטקסט שלכם, תוכלו לעצב את המרווח בין שורות באמצעות קוד CSS פשוט. בCSS מרווח בין שורות נקרא למעשה גובה שורה (Line Height).
המאפיין הכמותי של גובה השורה יכול להופיע בכמה צורות, כשהעיקריות בהן:
normal - רגיל - מרווח של שורה בברירת המחדל. בין אם מגדירים או לא מגדירים בכלל, המרווח ייקבע על פי ההגדרה הכללית שניתנה לכלל הדף ואם לא ניתנה, אז לפי ההגדרה הרגילה של שורה.
number - מספר ללא יחידת מידה - גובה המרווח בין השורות ייקבע לפי הכפלת גודל הפונט המוגדר בפסקה.
length - לפי יחידת מידה - גובה השורה ייקבע במידות מדויקות כמו פיקסלים (px), נקודות (pt), סנטימטרים (cm) וכדומה.
percent - גובה שורה באחוזים ביחס לגודל הפונט המוגדר. מידה מתחת ל-100% תצמצם את המרווח בין השורות ומידה מעל 100% תגדיל את המרווח.
מבנה הקוד הוא פשוט:
line-height: 10px;
לסיכום, כדאי מאוד להתחשב בגובה השורות והמרווח בין השורות בטקסט שלכם. טקסט דחוס מדי או טקסט מרווח מדי יקשו על הגולש שלכם לצרוך את התוכן. כדאי ללכת על גובה שורה שבין שורה או גובה שורה כפול, לכל היותר ומה שביניהם, לפי שיקול הדעת שלכם.
| שתף בפייסבוק | טוויטר |
.jpg)